به نام خدا
سلام
آموزش ساخت افکت زیبا روی متن (مناسب برای Intro ، تیزر و لوگو)
سطح آموزش : متوسط ، پیشرفته
نرم افزار مورد نیاز : Adobe After Effects CC 2015 - 2017
تمامی پلاگین ها در داخل خود نرم افزار افترفکت می باشد.
نکته 1 : تعداد تصاویر زیاد می باشد پس تا بارگزاری کامل تصاویر صبر نمایید.
نکته 2 : برای حصول نتیجه ، حتماً تا آخر ، تصاویر و متون را دنبال کنید و به دقت مشاهده نمایید.
************************************************** ***************
برای شروع ابتدا یک سند جدید باز نمایید.
سپس از منوی Composition گزینه New Composition را انتخاب نمایید ، رزولیشن را روی 1280 و 720 یا همان HD قرار دهید و مدت زمان را روی 10 ثانیه بگزارید.
حال یک solid به رنگ سفید ایجاد نمایید ، و اسم آنرا "بکگراند" بگزارید.
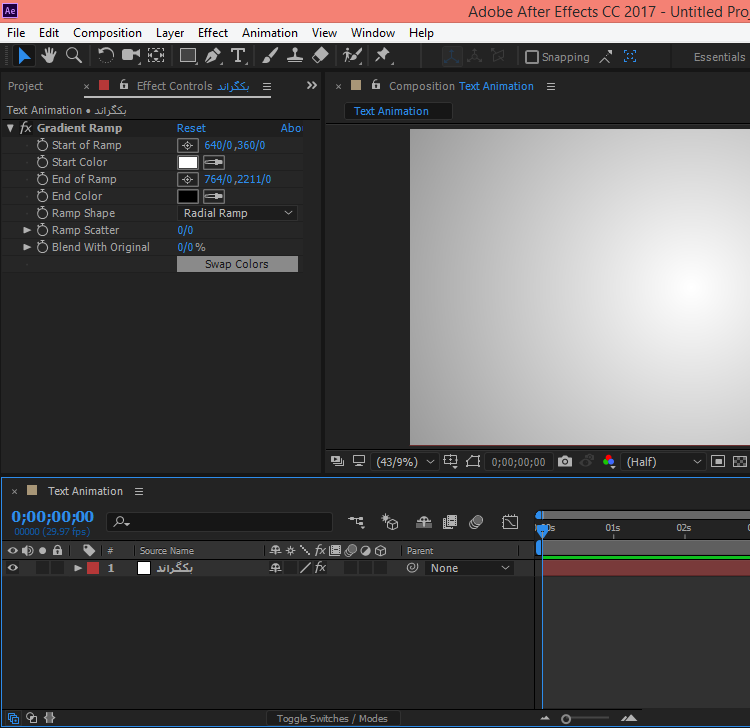
از منوی افکت (یا از قسمت جستجو افکت سمت راست ) ، افکت Ramp را جستجو نمایید و آنرا به solid ، "بکگراند" نسبت دهید.
تنظیمات افکت Ramp را مطابق شکل ذیل انجام دهید :

مجدداً یک solid دیگر ایجاد کرده ، اسم آنرا "افکت" بگزارید
حال روی لایه "افکت" کلیک راست کرده و از منوی Effects زیر مجموعه Simulation گزینه CC Particle Systems IIرا انتخاب نمایید:

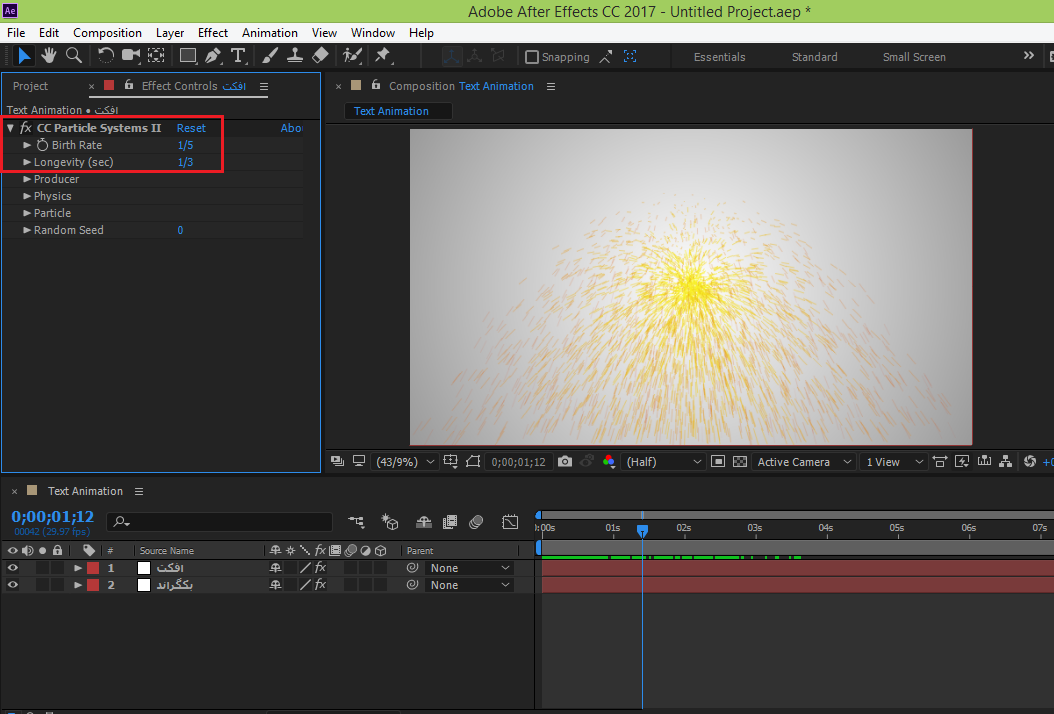
سپس بر روی افکت تغییرات را مطابق تصاویر انجام دهید : (می خوایم یک حالت خطی ایجاد کنیم که از سمت چپ به سمت راست حرکت میکنه)
تصویر اول : مقدار Birth Rate = 1.5 و مقدار Longavity = 1.3
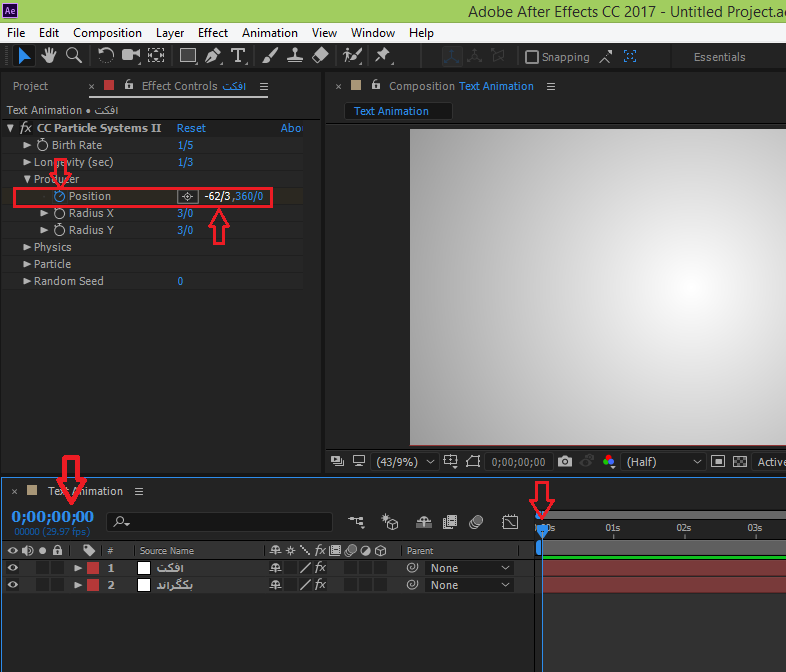
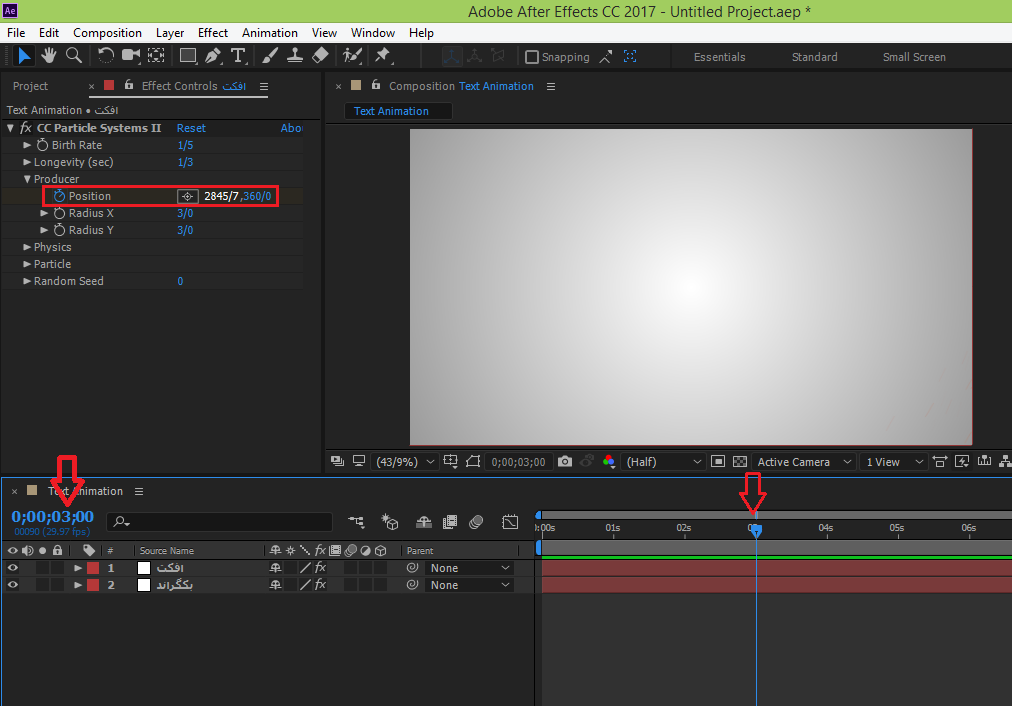
سپس باید موقعیت لایه افکت را تغییر دهید ، یعنی لایه افکت از انتهای سمت چپ تصویر به انتهای سمت راست تصویر در محور X حرکت نماید ، جهت اینکار باید برای Position این افکت ، KeyFrame ایجاد نمایید.
************************************************** ***********************
در ثانیه صفر مطابق تصویر ، Position X افکت را روی 62- قرار دهید.

در ثانیه 3 مطابق تصویر ، Position X افکت را روی 2845+ قرار دهید.
حال مطابق عکس ، Radius X روی 3 و Radius Y را روی 0 قرار دهید. تا افکت به شکل خطی حرکت کند.
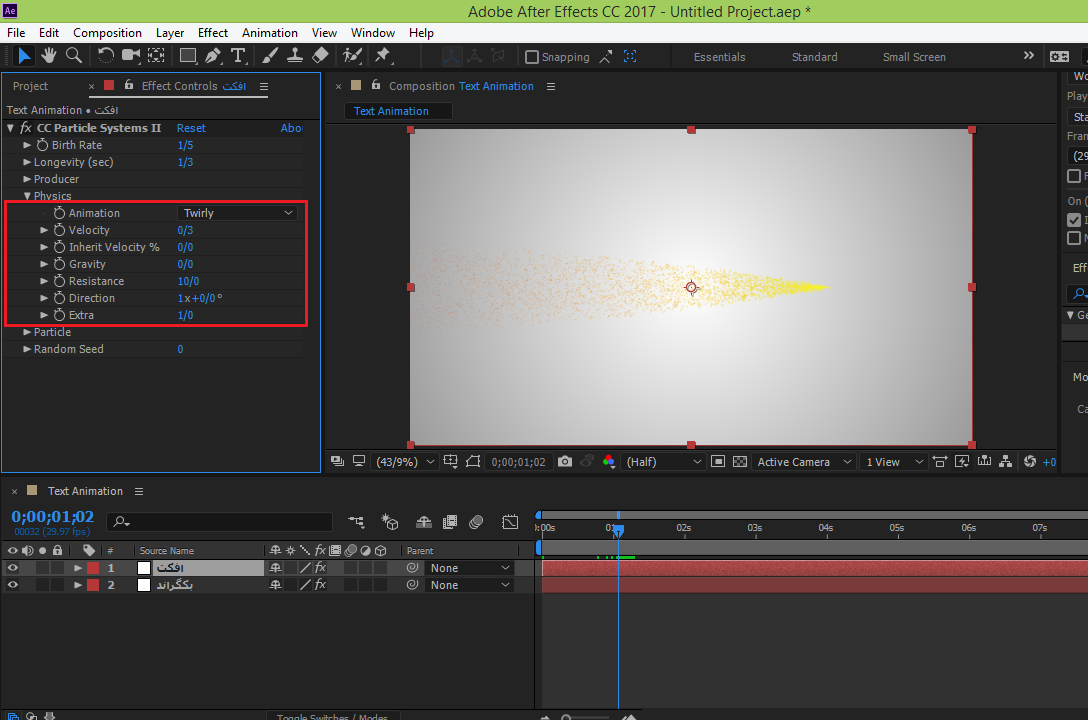
سپس از تنظیمات فیزیک افکت ، مطابق شکل تغییرات را اعمال می کنیم (نوع انیمینشن را روی Twirly می گزاریم ، Velocity را روی 0.3 قرار میدهیم ، جاذبه یا Gravity را روی 0 قرار می دهیم ، Resistance روی 10 می گزاریم.)
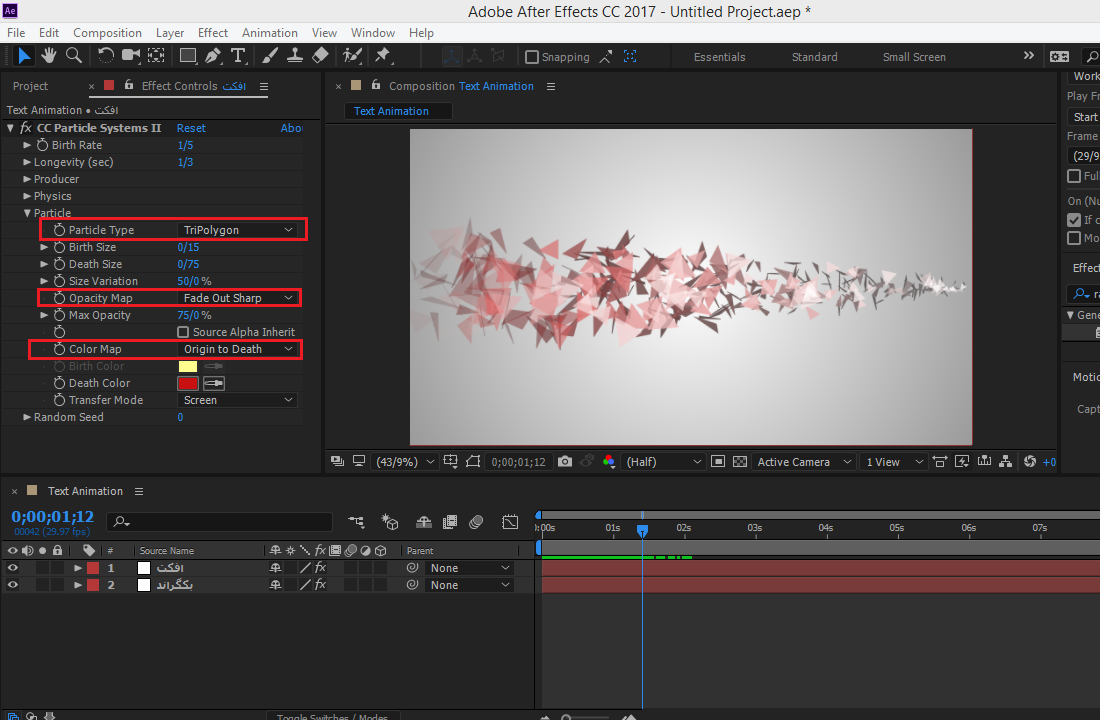
در تنظیمات Particle افکت ، مطابق شکل تغییرات را اعمال می کنیم.( Particle Type را روی TriPolygon یا همان چند ظلعی قرار دهید ، Opacity Map را روی Fade Out Sharp قرار دهید ، Color Map را روی Origin to Death قرار دهید ، در نهایت Transfer Mode را روی حالت Screen قرار دهید.)
************************************************** ***********************
خوب کارمون اینجا تموم شد.
************************************************** ***************************
حال میخوایم یک افکت نور ایجاد کنیم
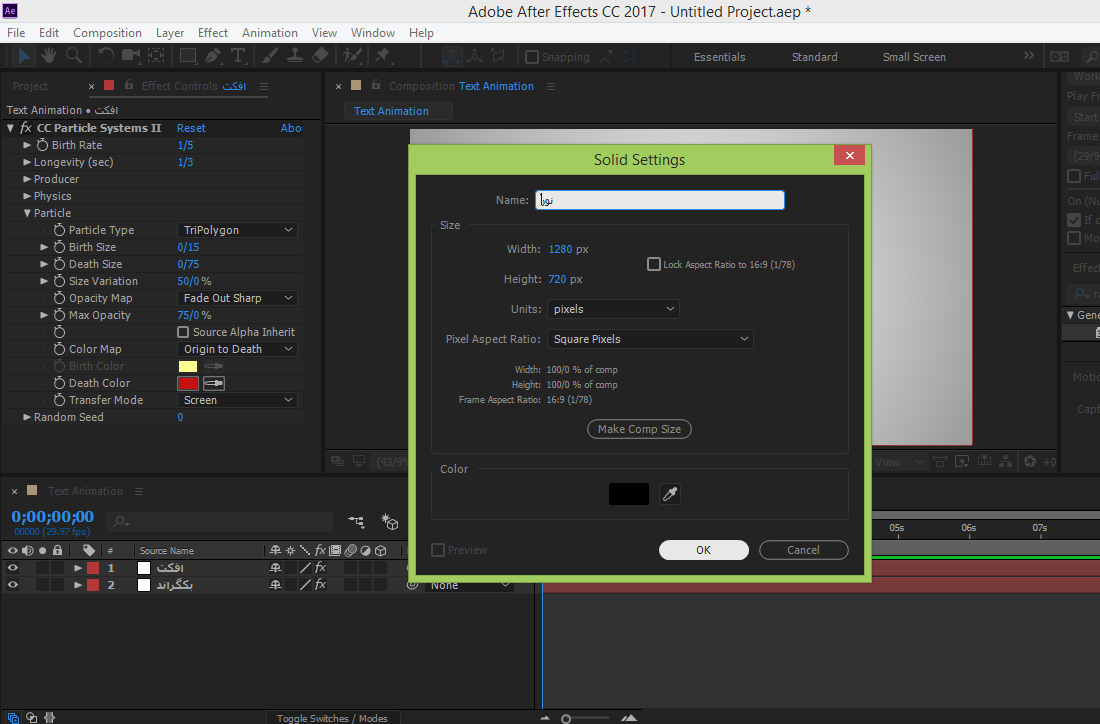
مجدداً یک solid با رنگ مشکی به نام " نور " می سازیم
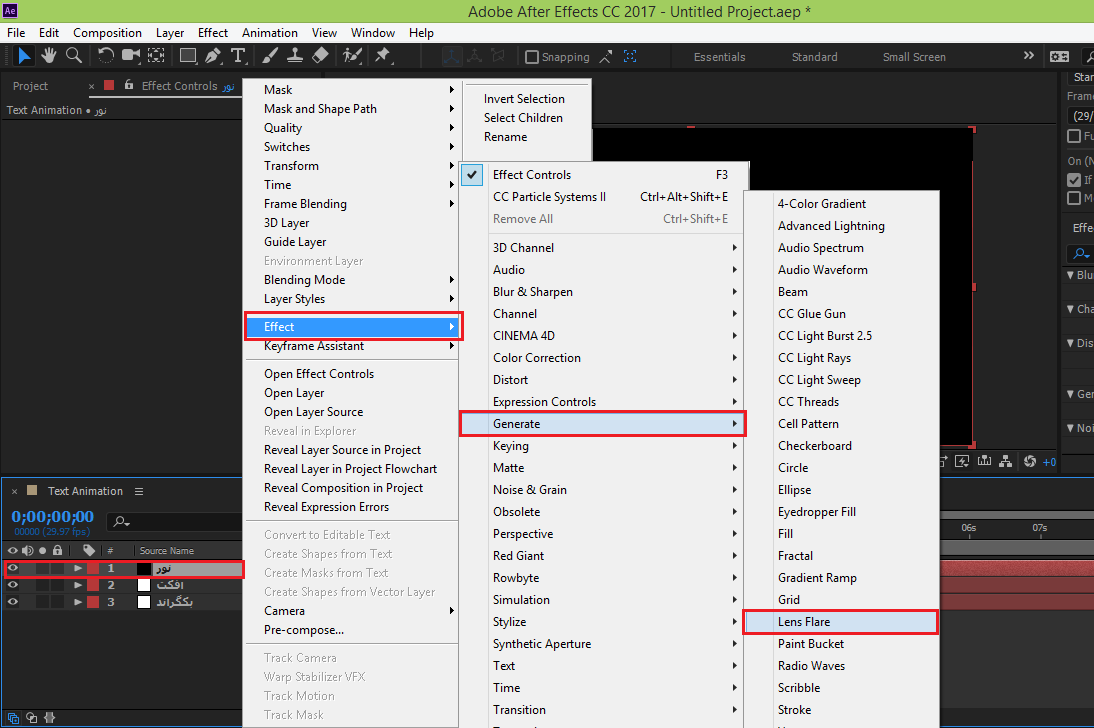
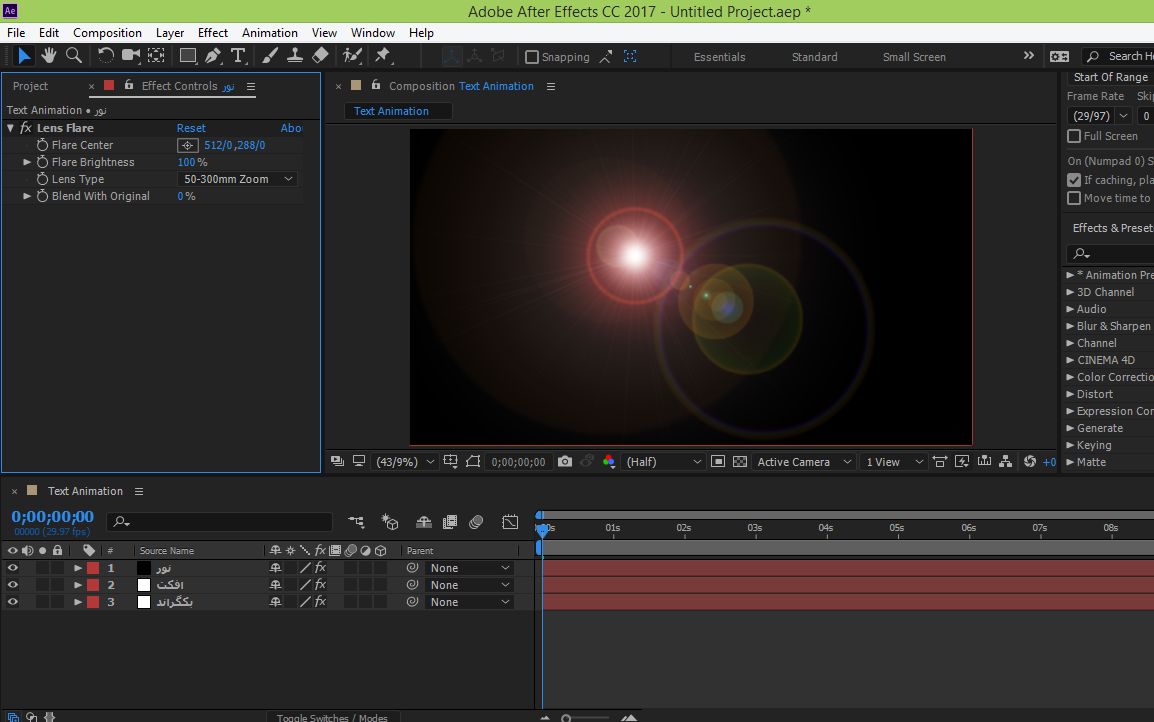
حال بر روی لایه نور کلیک راست نموده و از منوی Effect زیر مجموعه Generate گزینه Lens Flare را انتخاب نمایید.
لایه ما بدین شکل می شود :
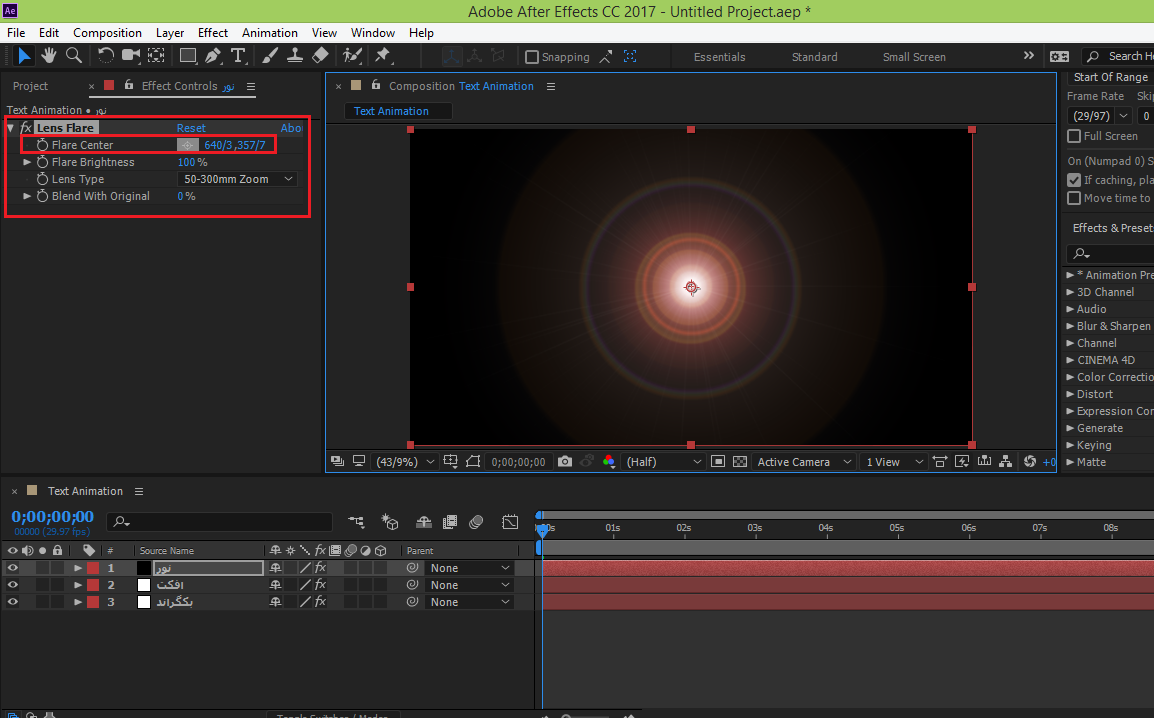
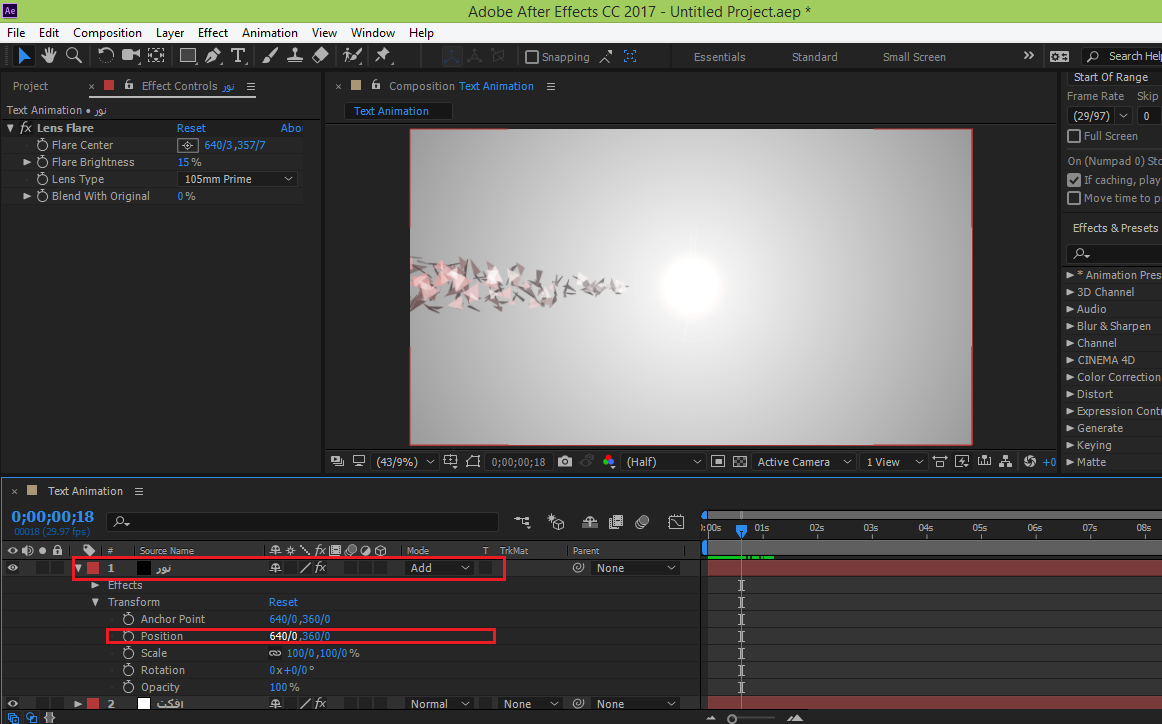
اکنون باید منبع نور و شعاع آنرا در مرکز کارمون قرار دهیم. برای این کار مطابق تصویر ذیل عمل می کنیم:
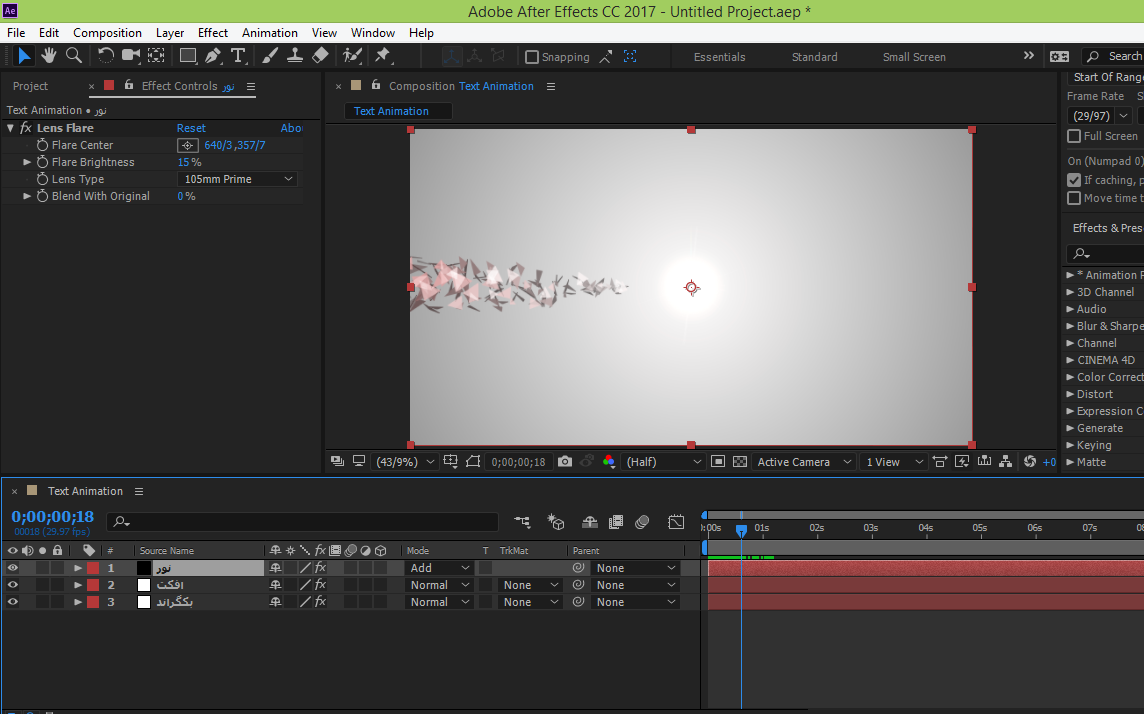
سپس در تنظیمات افکت نور ، گزینه Flare Brightness را روی 15 درصد قرار می دهیم تا شعاع نوری کوچکتر شود.همچنین نوع لنز را روی 105 میلی متر قرار می دهیم:
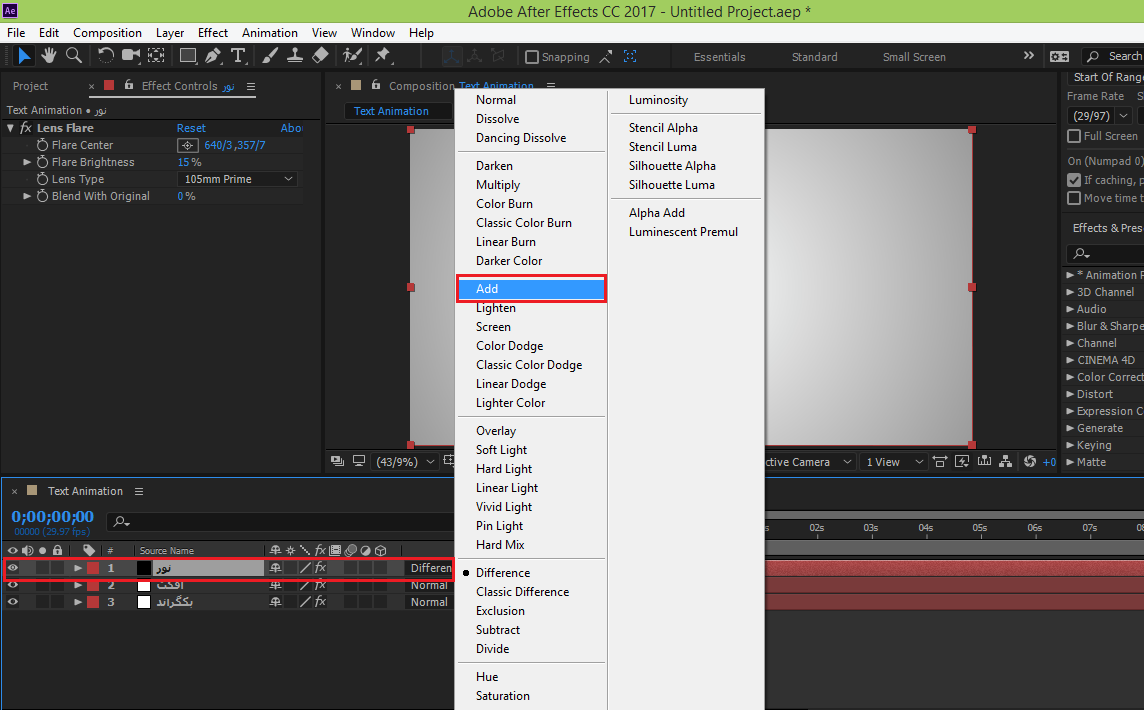
مد لایه نور را روی Add قرار می دهیم.
حال باید این نقطه نورانی (لایه نور) را که ایجاد کردیم مطابق افکتمان (لایه افکت) حرکت دهیم .(از هم پیروی کنند.)
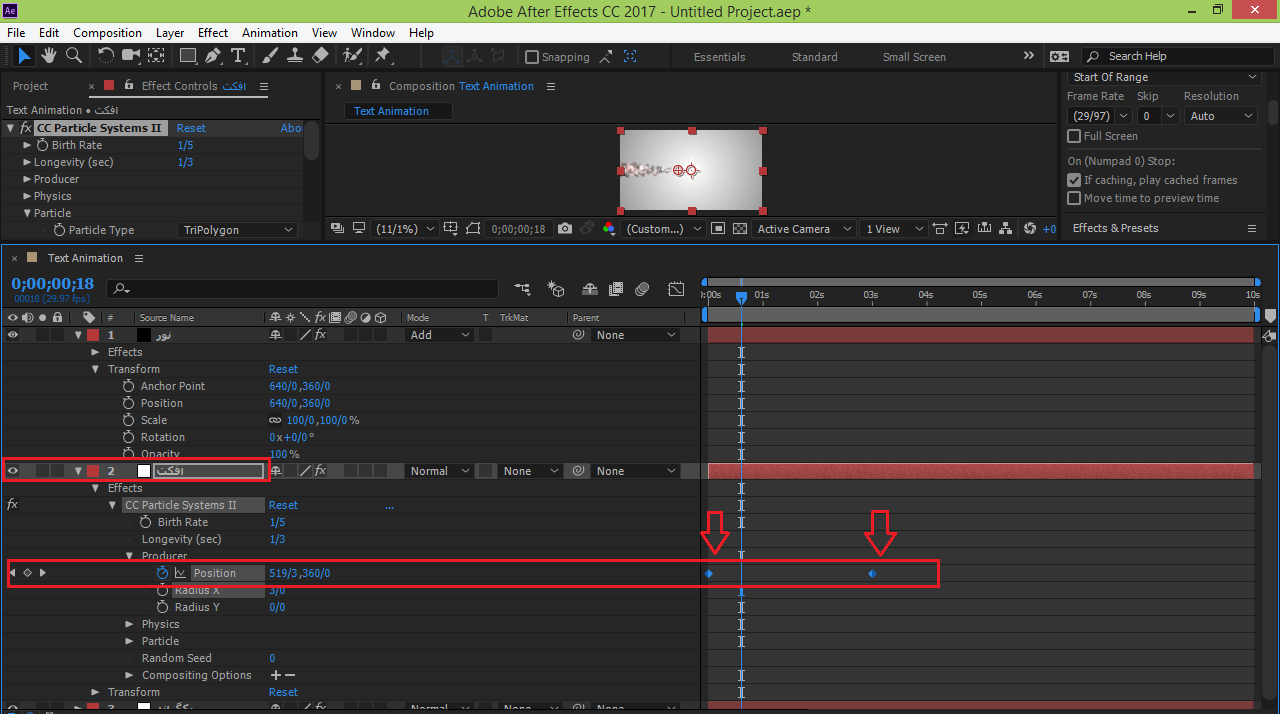
برای این کار باید KeyFrame هایی رو که برای حرکت افکتمون (لایه افکت) ساختیم را کپی کنیم و در Position ، لایه نور پیست کنیم.
مطابق تصاویر عمل می کنیم :
اکنون اگه مشاهده کنید ، می بینید که لایه نور با لایه افکت همزمان حرکت می کنند.
خوب کارمون اینجا تموم شد.
************************************************** **************************************
حال باید شعاع نور مربوط به لایه نور را کم و زیاد کنیم (برای طبیعی تر کردن حرکت آن از چپ به راست)
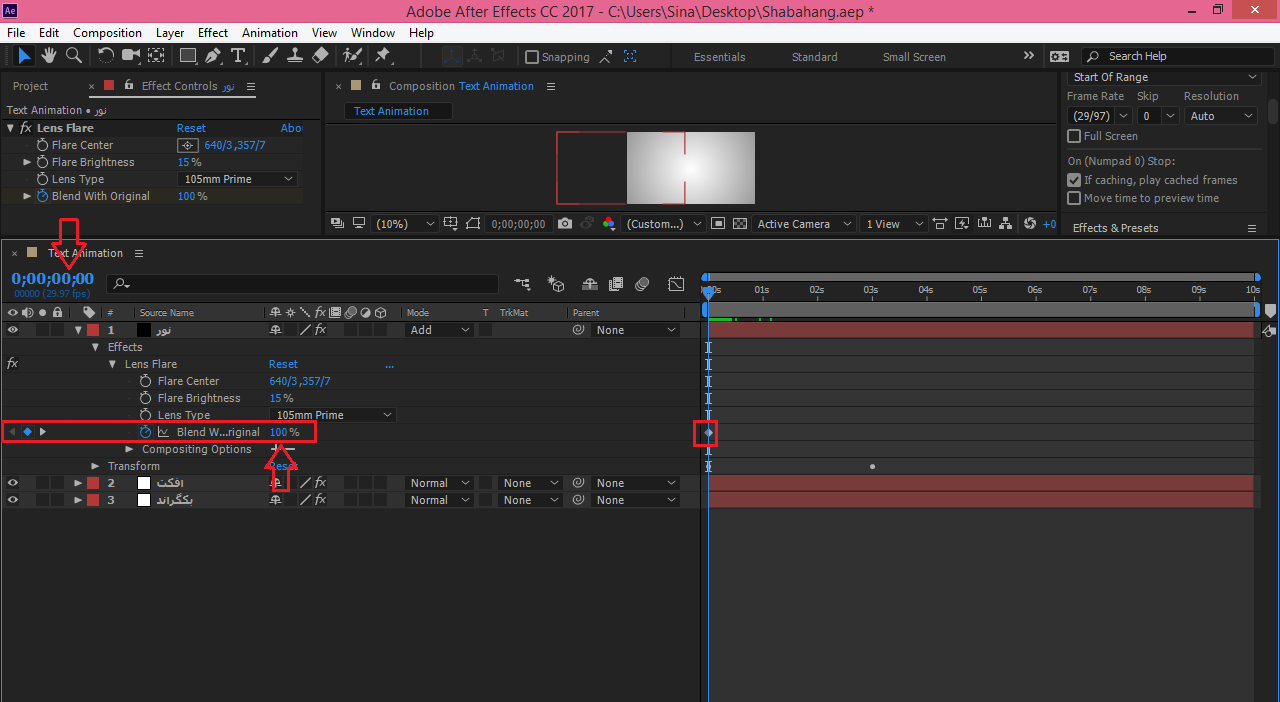
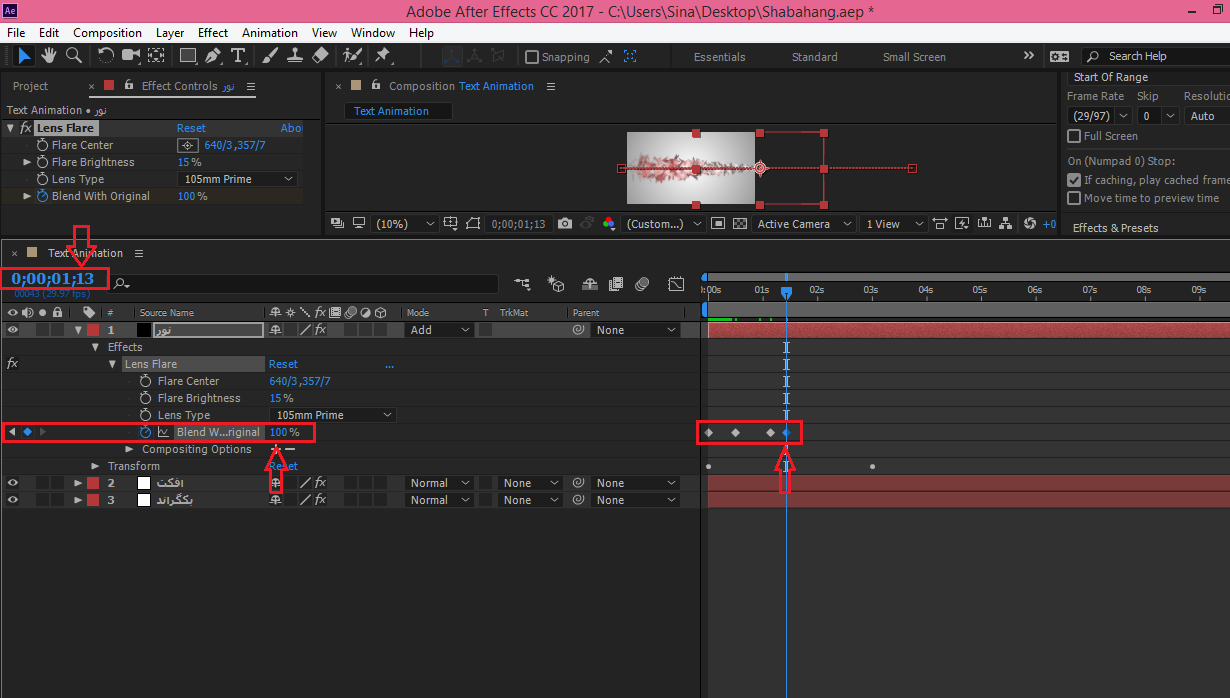
برای این کار لایه نور را انتخاب کرده ، دکمه E کیبرد را زده تا زیرمجموعه افکت باز شود سپس از زیر مجموعه Lens Flare گزینه Blend with Original را انتخاب کرده و مطابق تصاویر برایش در ثانیه های مختلف KeyFrame می سازیم :
ثانیه صفر مقدار Blend with Original را برابر با 100 درصد قرار می دهیم
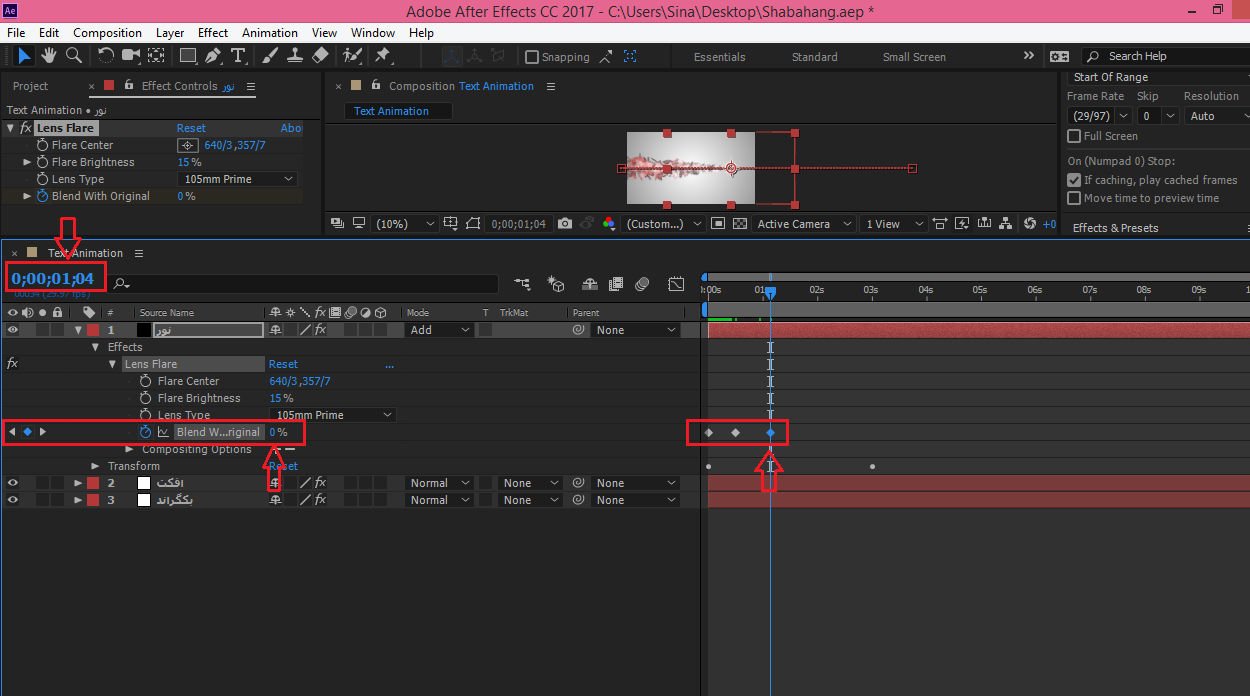
سپس در فریم 15 مقدار Blend with Original را برابر با 0 درصد قرار می دهیم
در ثانیه 1 مقدار Blend with Original را برابر با 0 درصد قرار می دهیم (کی فریم ایجاد می کنیم)
در نهایت ، زمانی که لایه نور از صفحه اصلی ما خارج می شود مقدار Blend with Original را برابر با 100 درصد قرار می دهیم
پس 4 فریم کلیدی ایجاد کردیم که در ثانیه های اول مقدار Blend with Original از 100 به 0 سپس در ثانیه های آخر این مقدار مجدداً از 0 به 100 می رسد (این کار برای بزرگتر کردن دایره شعاع نور و کوچکتر شدن آن هست)
************************************************** ***************************************
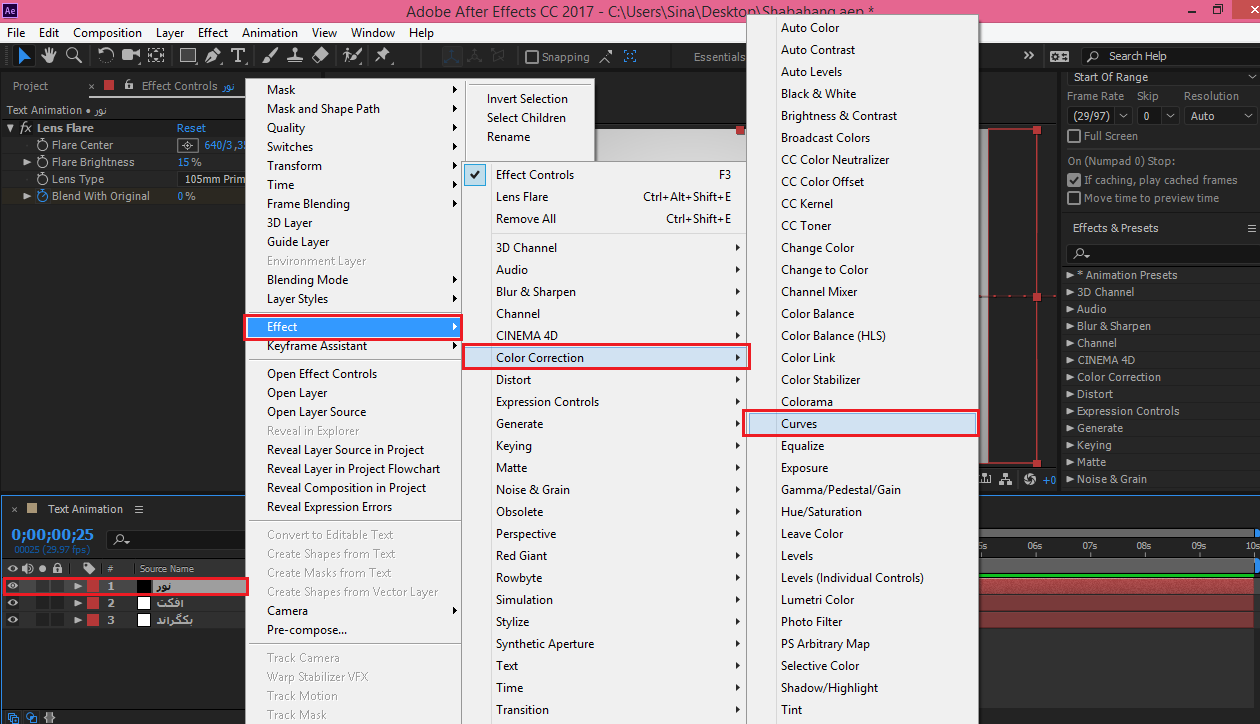
خوب ، حال باید رنگ لایه نور را از حالت سفید به حالت قرمز دربیاوریم برای اینکار روی لایه نور کلیک راست کرده و از منوی Effect زیرمجموعه Color Correction ، گزینه Curve را انتخاب نمایید.
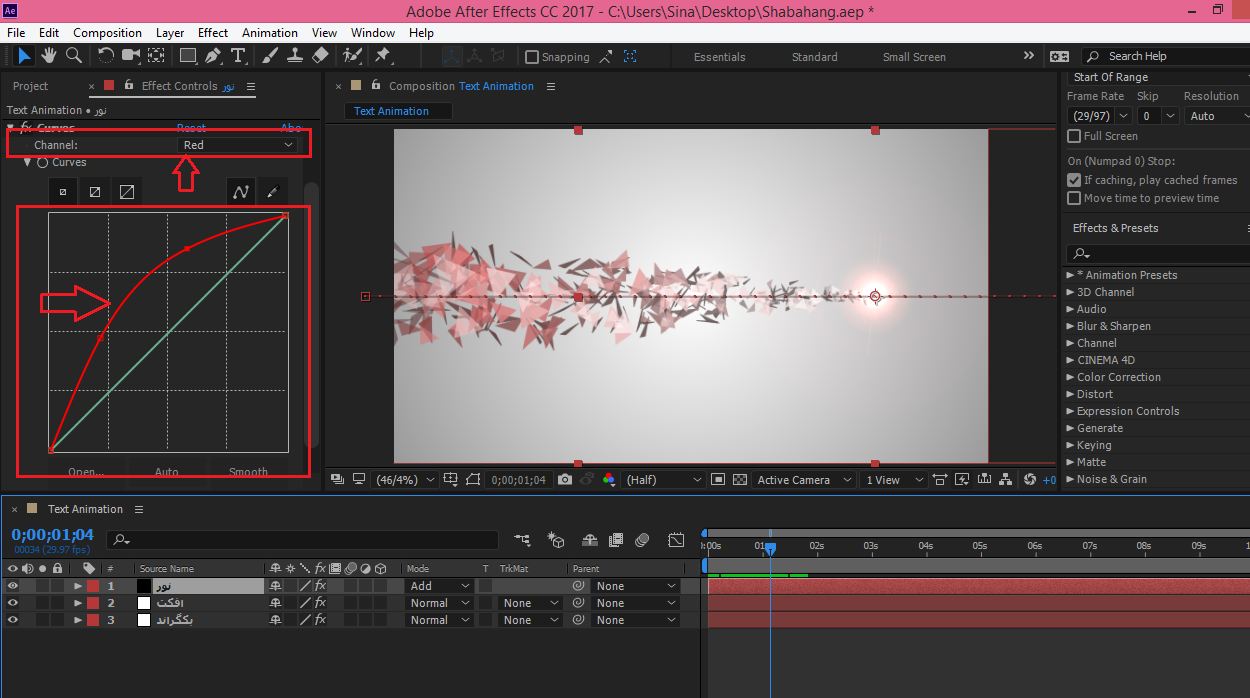
تنظیمات افکت را مطابق شکل زیر انجام می دهیم:
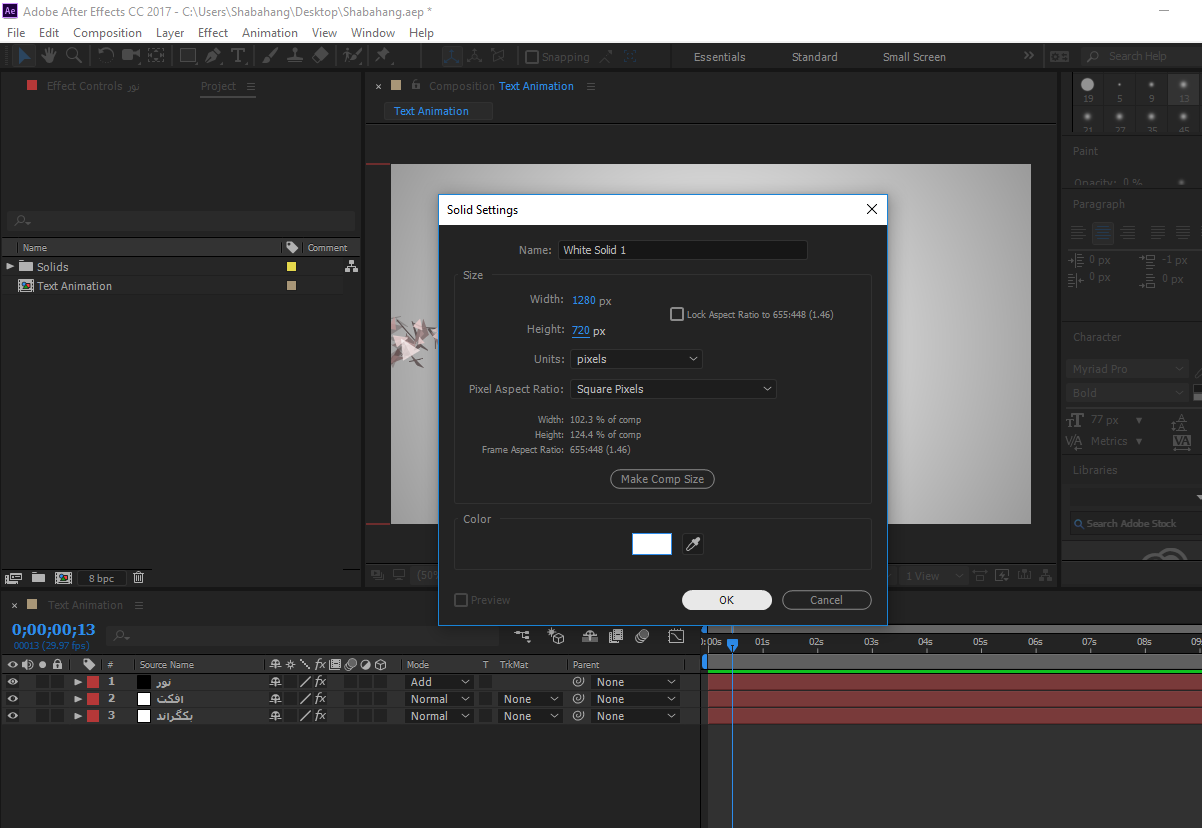
سپس یک solid با رنگ سفید مجدداً بسازید.
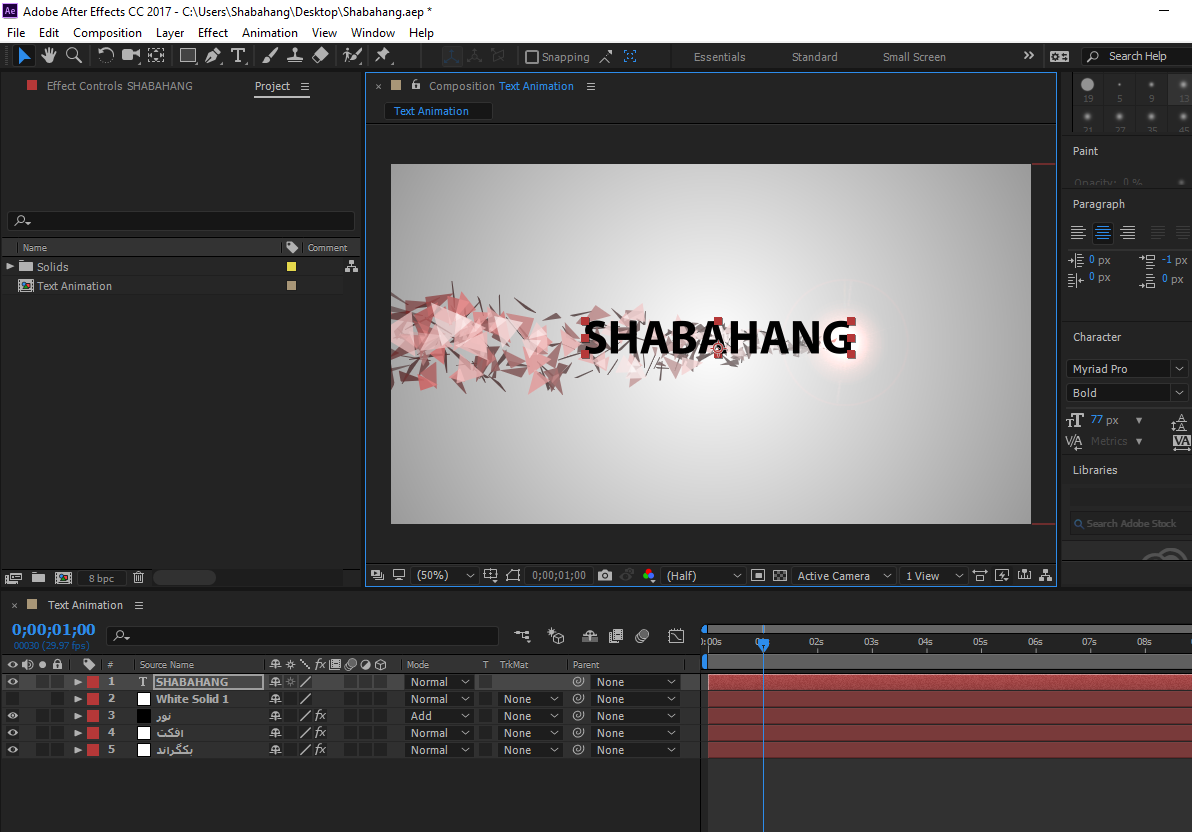
سپس با ابزار Text متن مورد نظر خود را بنویسید (البته بجای متن می توانید از shape و یا آبجکت نیز استفاده نمایید)
متن را وسط صفحه قرار دهید
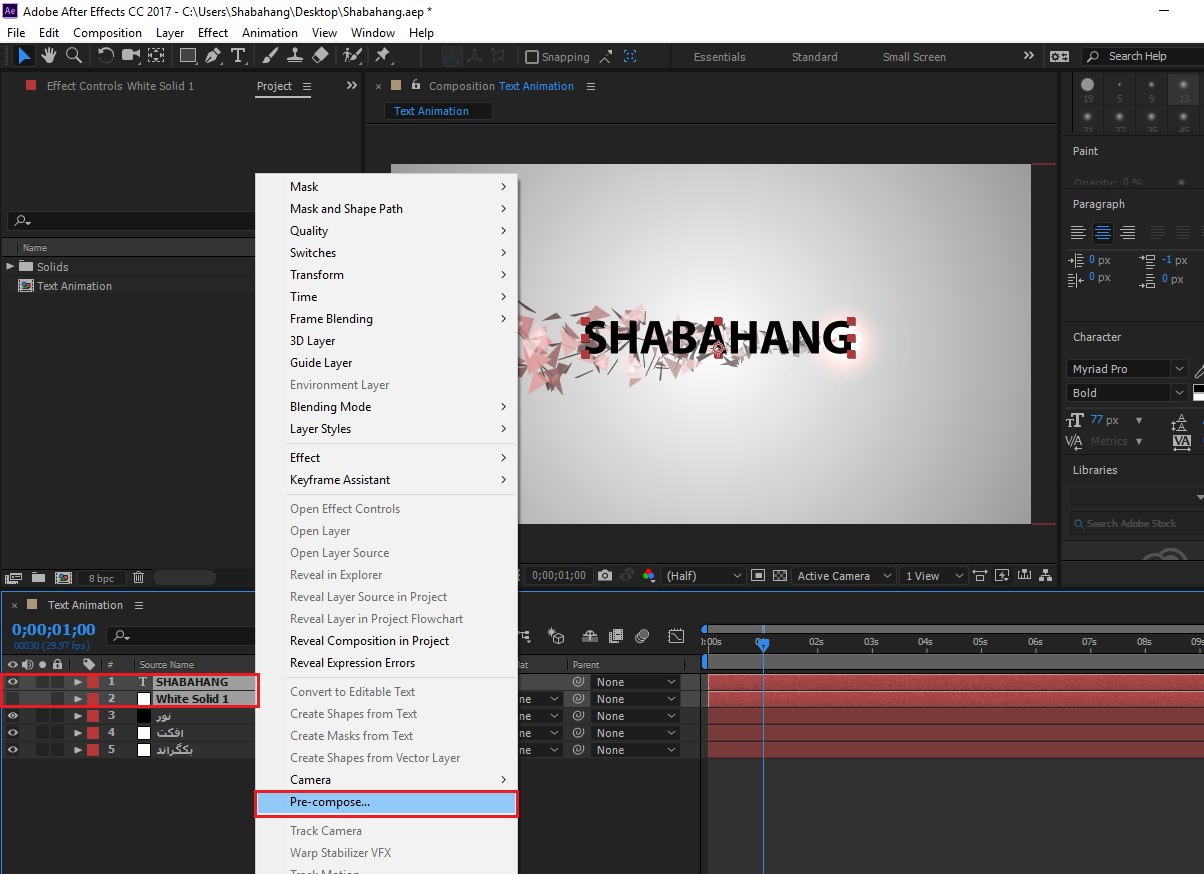
حال لایه متن و solid را که ساختید ، توسط دکمه Ctrl انتخاب و کلیک راست نموده و گزینه
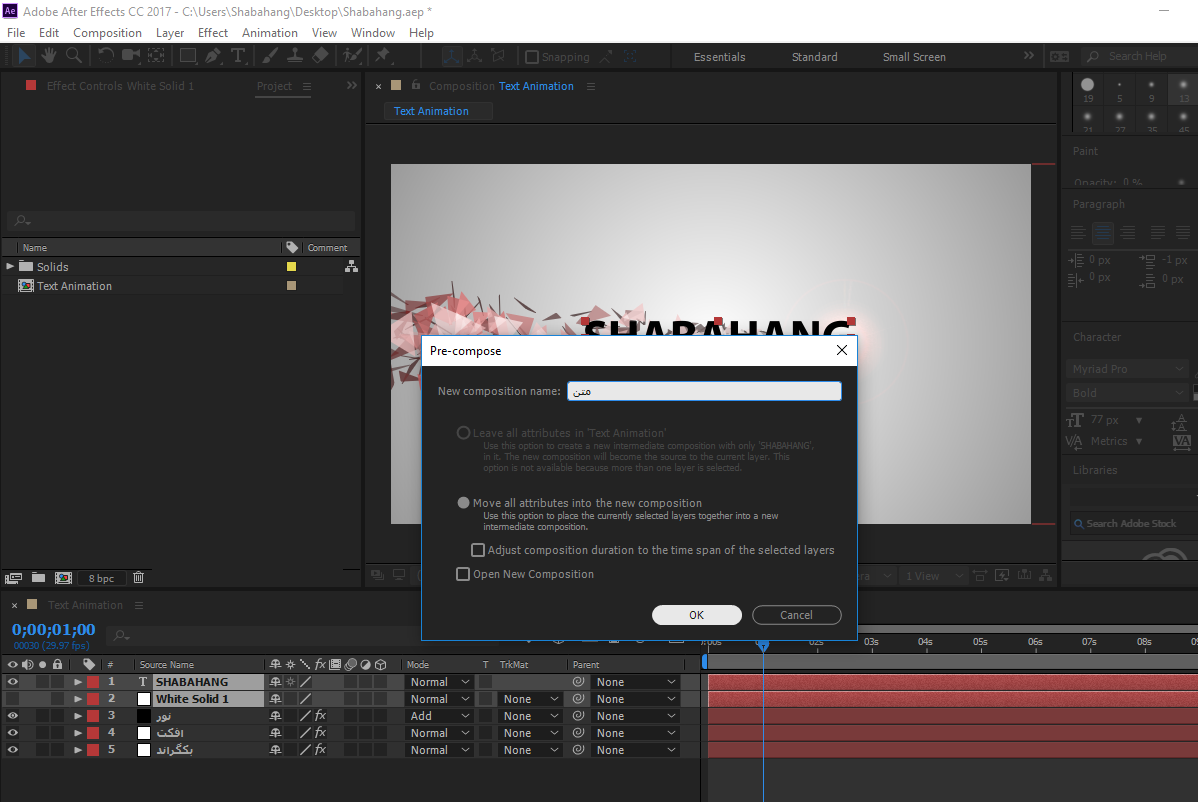
Pre-Compose را انتخاب نمایید تا یک Composition واحد بسازید.
اسم Composition جدید را " متن " بگزارید.
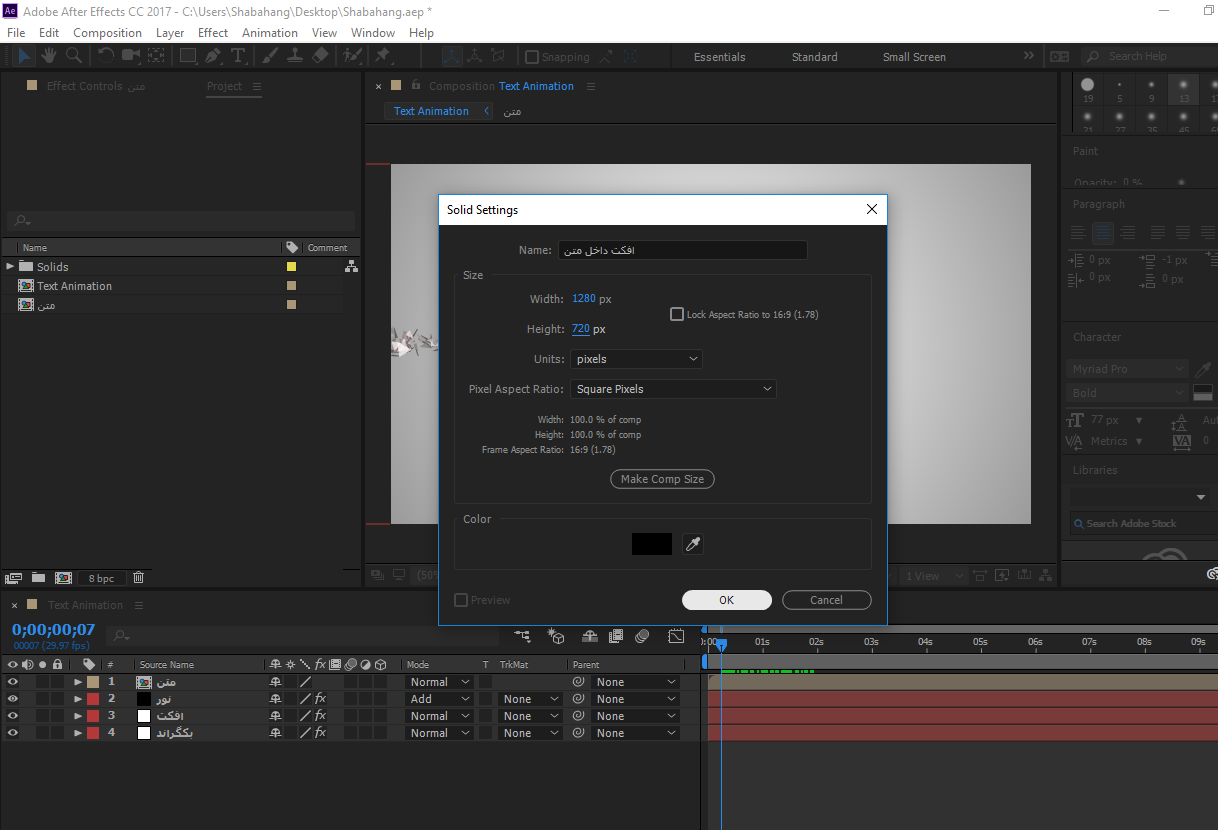
خوب ، یک solid با رنگ مشکی با نام " افکت داخل متن " بسازید.
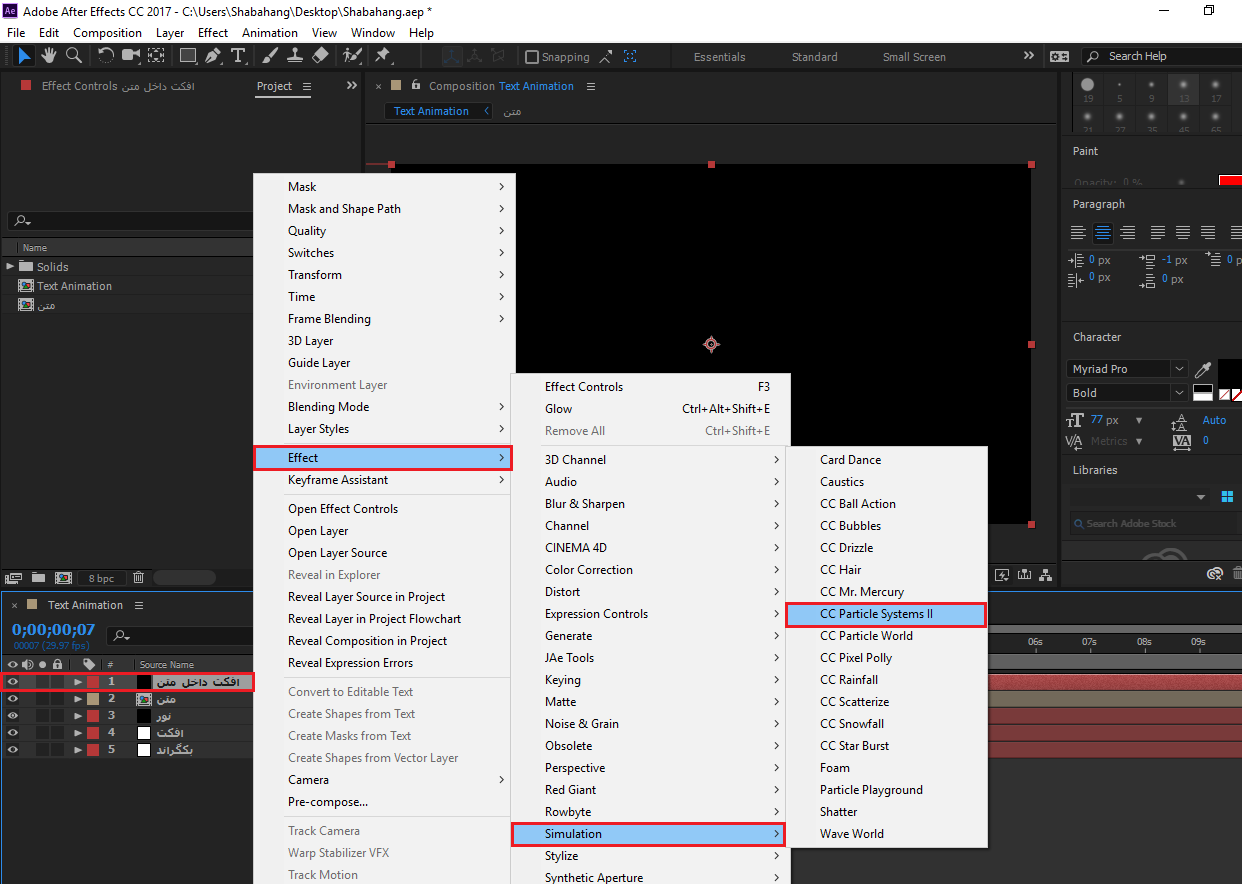
روی لایه " افکت داخل متن " کلیک راست کرده و از منوی Effects زیر مجموعه Simulation گزینه CC Particle Systems II را انتخاب نمایید:
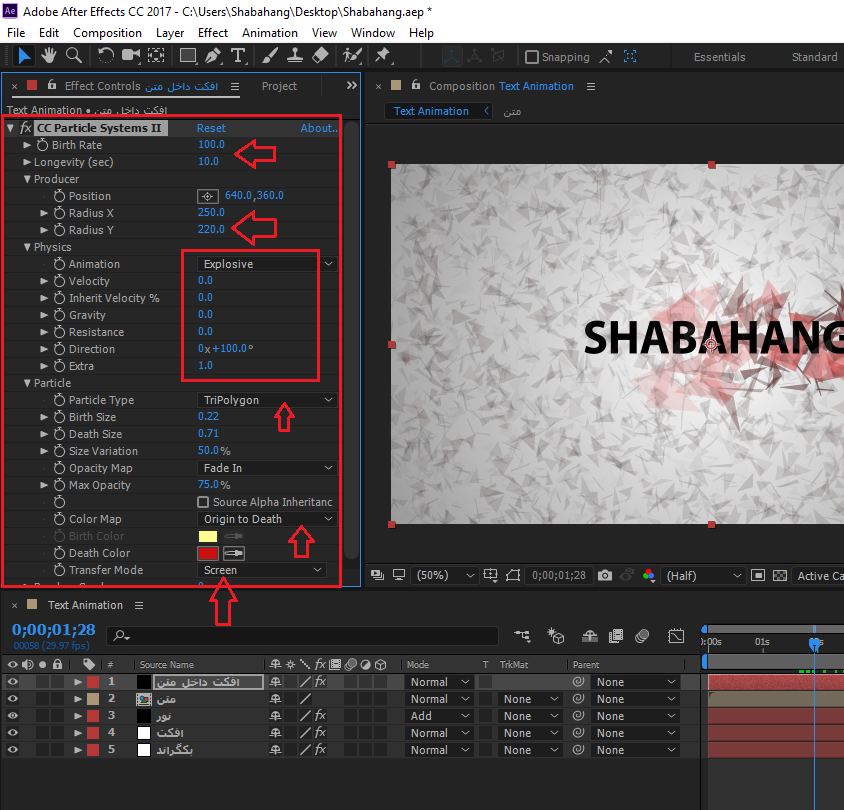
لایه ما بدین شکل می شود :
تنظیمات افکت را مطابق شکل ذیل انجام دهید :
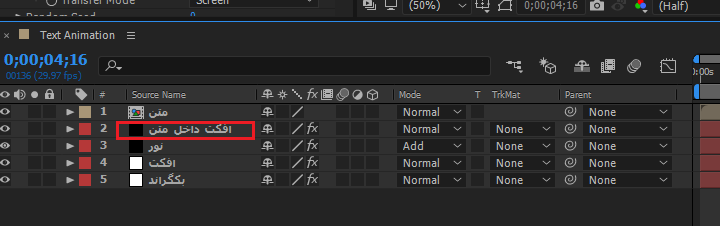
سپس لایه " افکت داخل متن " را زیر کامپوزیشن متن ببرید.
حال در لایه " افکت داخل متن " از سربرگ TrkMat و نوار کشویی ، گزینه Luma Inverted Matte "متن" را انتخاب نمایید :
نکته : با انتخاب گزینه فوق کامپوزیشن متن تبدیل به ماسک می شود ، و لایه " افکت داخل متن " در زیر آن جا میگیرد ، شکل ذیل را مشاهده نمایید تا بهتر متوجه شوید:
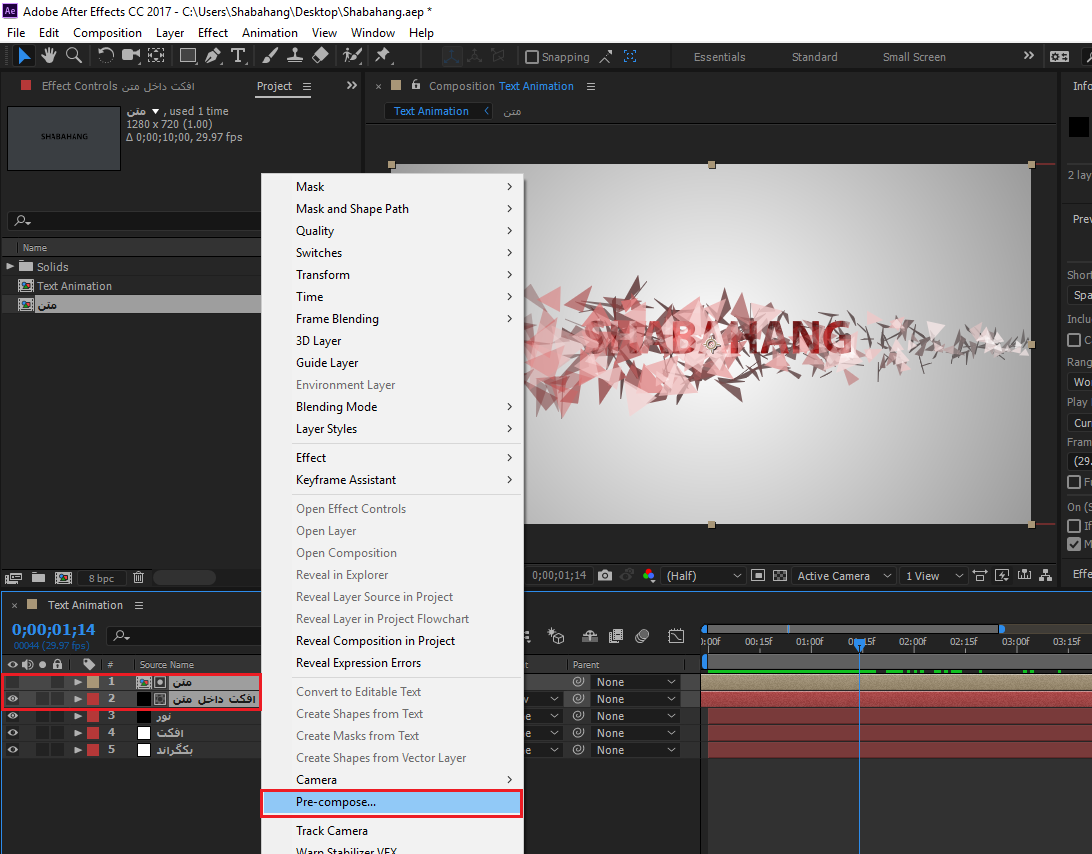
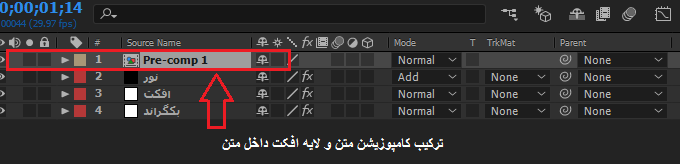
خوب ، دو لایه ، کامپوزیشن متن و " افکت داخل متن " را توسط دکمه Ctrl و ماوس انتخاب کرده سپس کلیک راست و گزینه Pre-Compose را انتخاب نمایید تا یک Composition واحد به نام Pre-Comp1 بسازید.
لایه " افکت " را با ماوس انتخاب کرده سپس دکمه های ترکیبی Ctrl+Shift+Y روی کیبرد را زده تا وارد Solid Settings شوید از قسمت Color رنگ لایه را از سفید به مشکی تغییر دهید.
<<<<<< مشاهده می کنید که افکت ما رنگش ، از حالت روشن به حالت تیره تر تبدیل شد. >>>>>>
سپس لایه Pre-Comp1 را توسط دراگ ماوس به زیر لایه افکت بیاورید.
لایه افکت را انتخاب کرده و با زدن دکمه های ترکیبی Ctrl+D از این لایه یک کپی ایجاد کنید.
تیک نمایش ، لایه افکت کپی شده را بردارید.
سپس لایه افکت اصلی را انتخاب نمایید و مطابق شکل ذیل ، تنظیمات را روی افکت اعمال نمایید :
سپس دکمه های ترکیبی Ctrl+Y را زده تا یک Solid جدید به رنگ سفید ایجاد کنید.
لایه Solid ای را که ساختید بالای تمام لایه ها قرار دهید.
سپس لایه افکت ای را که کپی کرده بودیم را زیر لایه Solid ای که ساختیم ، قرار می دهیم.
لایه Solid ای را که ساخیم ، روش کلیک راست کرده و از منوی Effect زیرمجموعه Transition گزینه Linear Wipe را انتخاب نمایید.
تنظیمات افکت Linear Wipe را مطابق تصاویر انجام دهید :
مسیر حرکتش (چرخش) روی 90- قرار می دهیم.
حال به ثانیه 1 و فریم 14 می رویم و برای Transition Completion یک KeyFrame با مقدار 100 درصد ایجاد می کنیم.
به ثانیه 2 فریم 21 می رویم و مجدداً برای Transition Completion یک KeyFrame با مقدار 5 درصد ایجاد می کنیم.(می خواهیم یک حرکت از سمت چپ به راست برای این Solid سفید رنگمان ، توسط افکت Linear Wipe ایجاد نمایید.)
سپس مقدار Feather یا همون ایجاد هاله ، را روی 137 قرار دهید.
حال باید لایه افکت و solid خودمان را تبدیل به یک Composition کنیم ، برای این کار توسط دکمه Ctrl دو لایه را انتخاب نمایید و سپس روی آنها کلیک راست کرده و گزینه Pre-Compose را می زنیم.
خوب ، دولایه ما تبدیل به یک Composition واحد با نام Pre-Copm 2 شد.
حال کامپوزیشن Pre-Comp2 را بالای Pre-Comp1 قرار می دهیم.
حال در لایه " Pre-Comp 1 " از سربرگ TrkMat و نوار کشویی ، گزینه Luma Inverted Matte "Pre-Comp 2" را انتخاب نمایید :
نکته : با انتخاب گزینه فوق کامپوزیشن Pre-Comp 2 تبدیل به ماسک می شود ، و لایه Pre-Comp 1 در زیر آن جا میگیرد ، شکل ذیل را مشاهده نمایید تا بهتر متوجه شوید
خسته نباشید ، اکنون می توانید با Play نتیجه کار را مشاهده نمایید.
فایل سورس + تمامی تصاویر در قالب یک فایل Zip رو به ضمیمه قرار دادم تا بتونید دانلودش کنید
رمز فایل فشرده : video-effects.ir
نکته : اگه جایی غیرقابل فهم بود و یا سوالی راجبه این آموزش داشتید حتماً مطرح کنید.
موفق باشید

































































 پاسخ با نقل قول
پاسخ با نقل قول
